│By Sarah L. Ketchley, Senior Digital Humanities Specialist│
It’s back-to-school season, and the next two ‘Notes from Our DH Correspondent’ blog posts will focus on non-traditional assignments in the DH classroom. Often, Humanities classes culminate in a final paper or essay which is a worthwhile exercise in sifting through relevant information to answer a question or propose a thesis. A syllabus that incorporates Digital Humanities methodologies, however, often blends subject content with technical and analytic proficiencies, meaning an essay may not be the best medium to showcase student learning in this scenario. Below we consider tools for digital storytelling which blend text, image, and analysis results to create engaging and interactive assignment outputs.
Non-Traditional Student Assignments
Integration of digital tools in the classroom offers students the opportunity to develop skills in digital literacy, which employers find highly desirable. For educators, teaching in the Digital Humanities classroom often prompts a re-evaluation of syllabus content, learning outcomes and student assignments. Often, final work is a public facing research project – perhaps a website, series of blog posts or other form of online content.
Creating an online ‘StoryMap’ as a class outcome is an effective and imaginative way of teaching strategies for primary source research, including finding and analysing sources, while creating compelling narratives that demonstrate understanding and reasoned argument. The resulting digital project is a great showcase for student research work that can be included in portfolios and resumes.
Popular ‘StoryMap’ Creation Platforms
The most popular platforms for creating a ‘StoryMap’ include ESRI’s ArcGIS StoryMaps and Knight Lab StoryMapJS. The former may be available via your institution, which provides a pathway for creating ArcGIS groups that are connected to a class roster. Without institutional access, it is possible to create a personal account that has some functionality limitations.
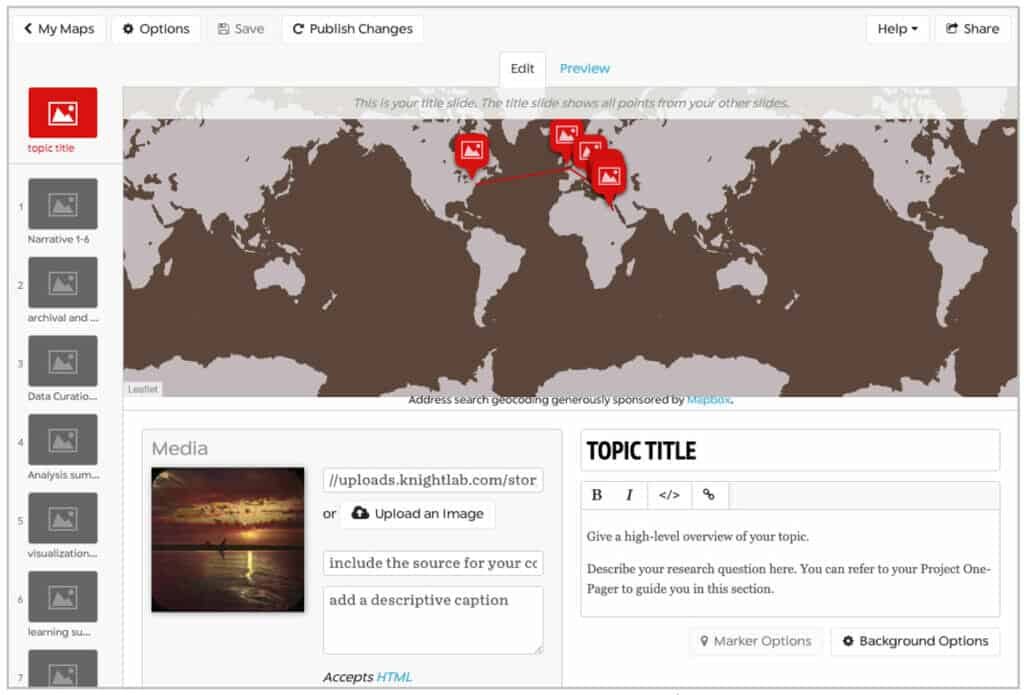
Knight Lab StoryMapJS is freely available but individual users create their own accounts, which can create some challenges should an instructor wish to manage work in a collaborative space. The functionality is very straightforward: StoryMapJS, for example, is essentially a series of slides, one for each stage of the narrative journey. There are form fields for each component of the slide – text, image (including Google Drive and Dropbox image links) and embedded URL. Generating the final presentation is as simple as clicking ‘share’ and retrieving the link or iframe for embedding in a website.
Explaining the ‘StoryMap’ Assignment to Students
The process of creating a ‘StoryMap’ in a classroom context can be introduced to students in the form of a template. Providing an interactive example in this way is an effective way of both providing guidelines while illustrating the functionality of the tool, and how images, texts, URLs and video can be used to create compelling narratives.
Both ESRI and Knight Lab provide general guidance and best practice suggestions for creating maps:
- Keep it short. We recommend not having more than 20 slides for a reader to click through.
- Pick stories that have a strong location narrative. It does not work well for stories that need to jump around on the map.
- Write each event as a part of a larger narrative.
- Include events that build up to major occurrences — not just the major events.
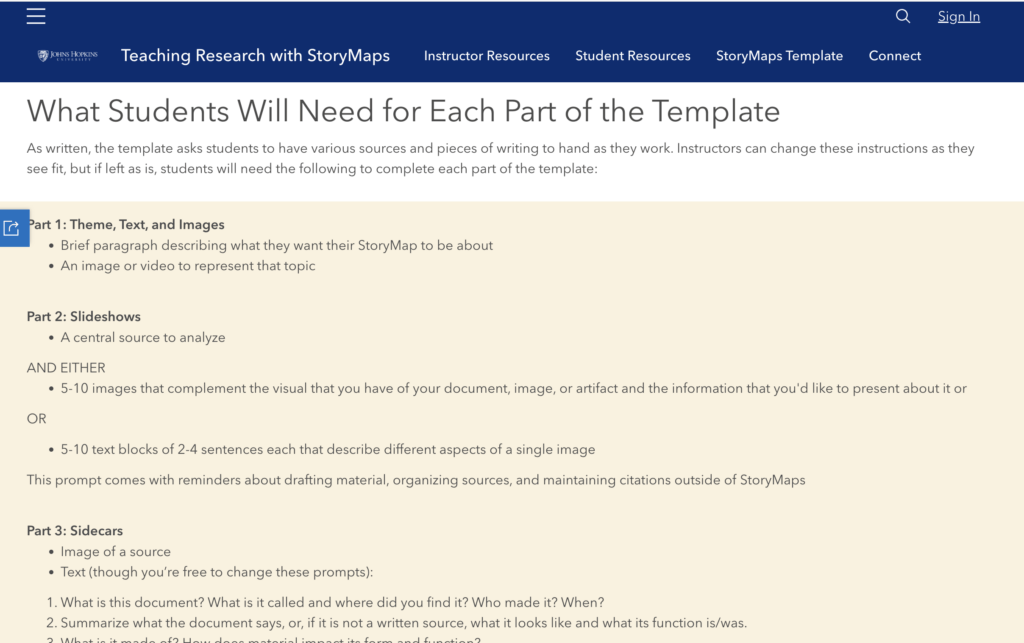
Similarly, there are useful resources on YouTube – such as this Intro to StoryMapJS – and educators at Johns Hopkins University have created a helpful guide for using ArcGIS Storymaps for both students and instructors.
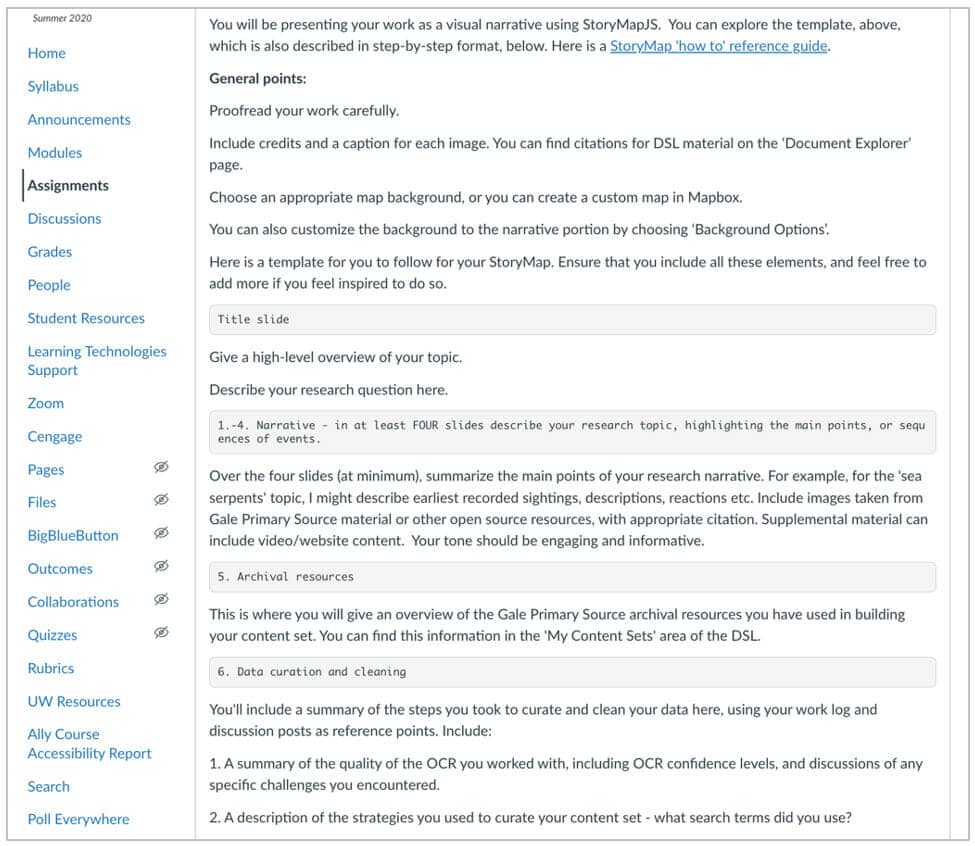
It is helpful if rubrics provide detailed guidance as to the expectations at each stage of the build process. Two examples are provided below. The first notes each component of the ArcGIS StoryMap that students will need to address as they conduct their research then build out the digital narrative:
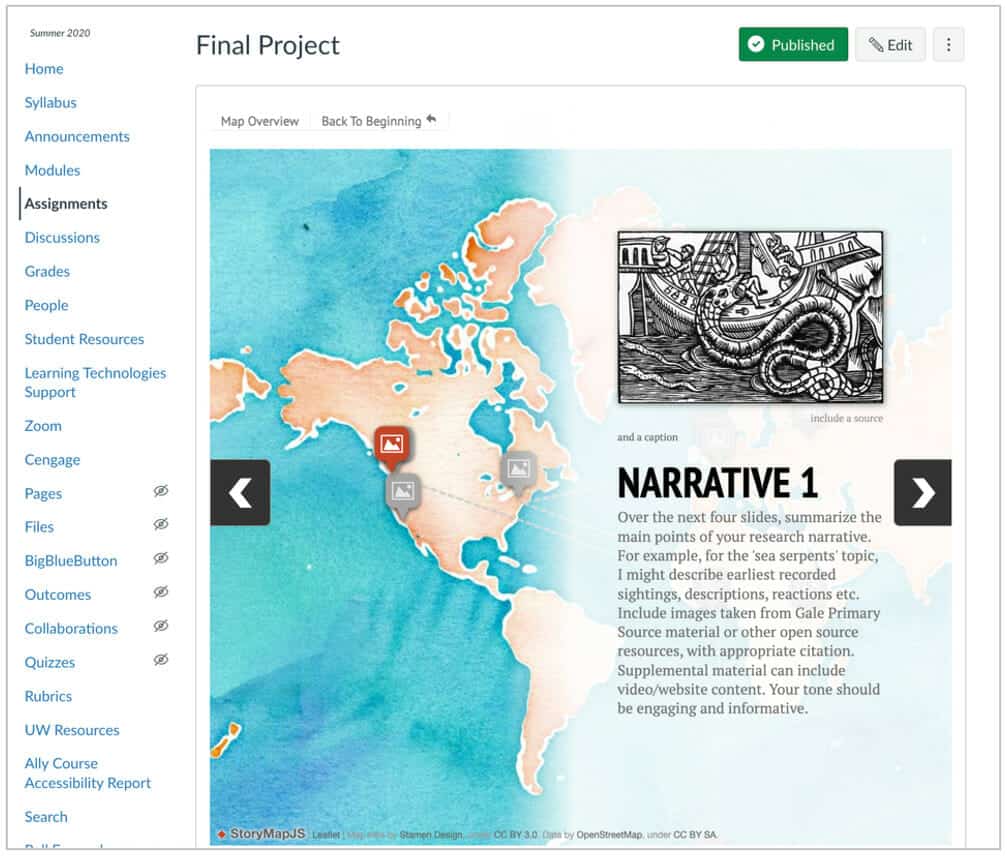
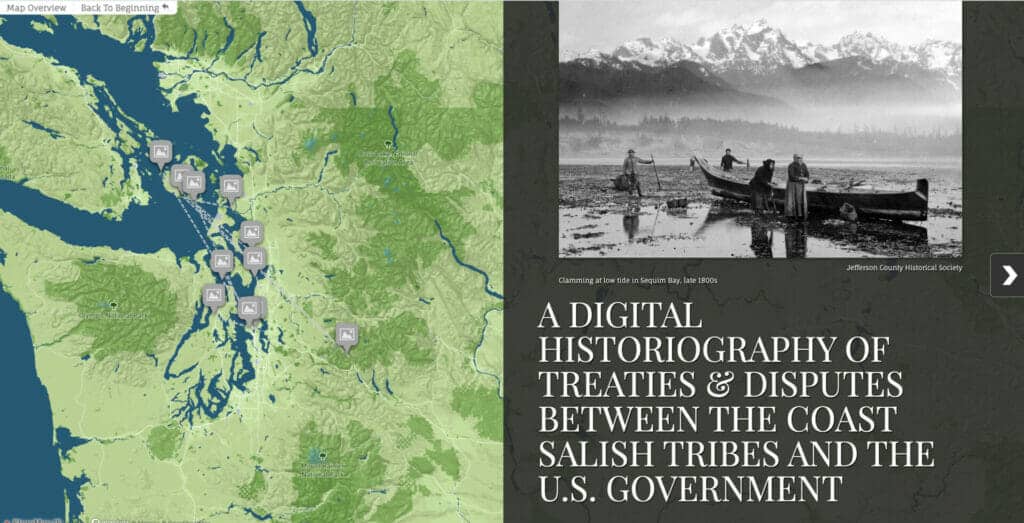
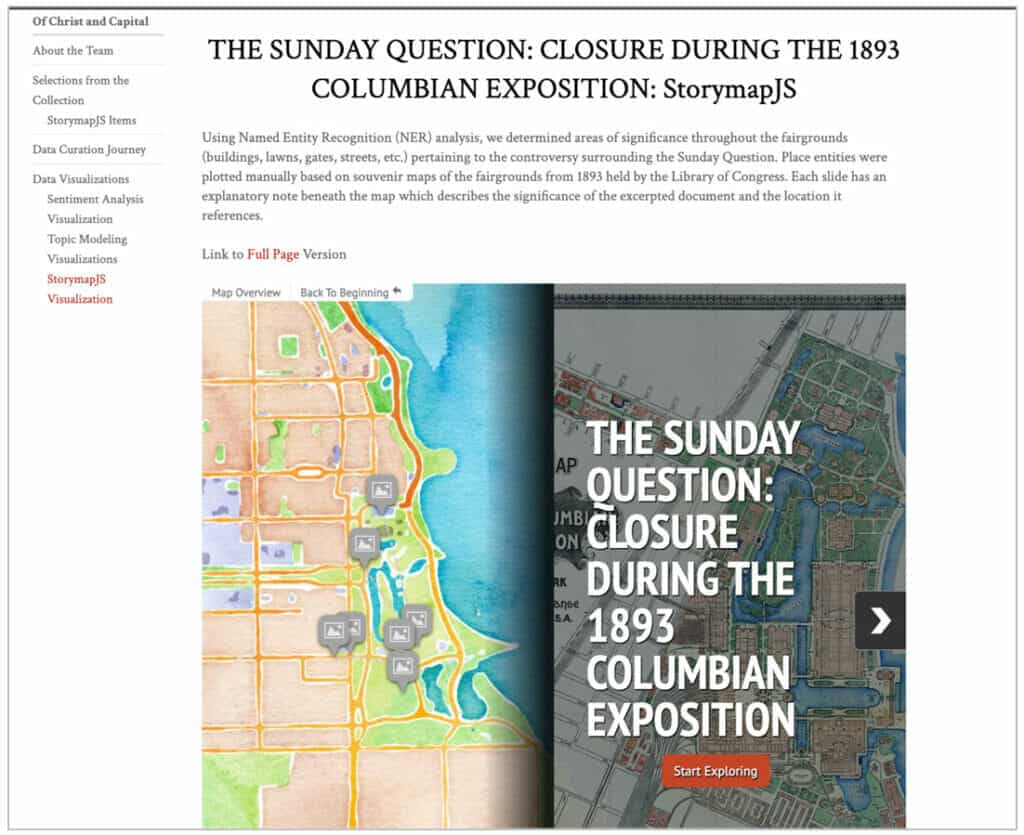
The second example shows a StorymapJS project rubric that includes a ‘dummy’ StoryMap that students can navigate page by page. The expectations for each step are detailed in the format students will be using. The rubric is then provided in an at-a-glance format on the same Canvas Learning Management System page:
Incorporating Analysis Results in a StoryMap
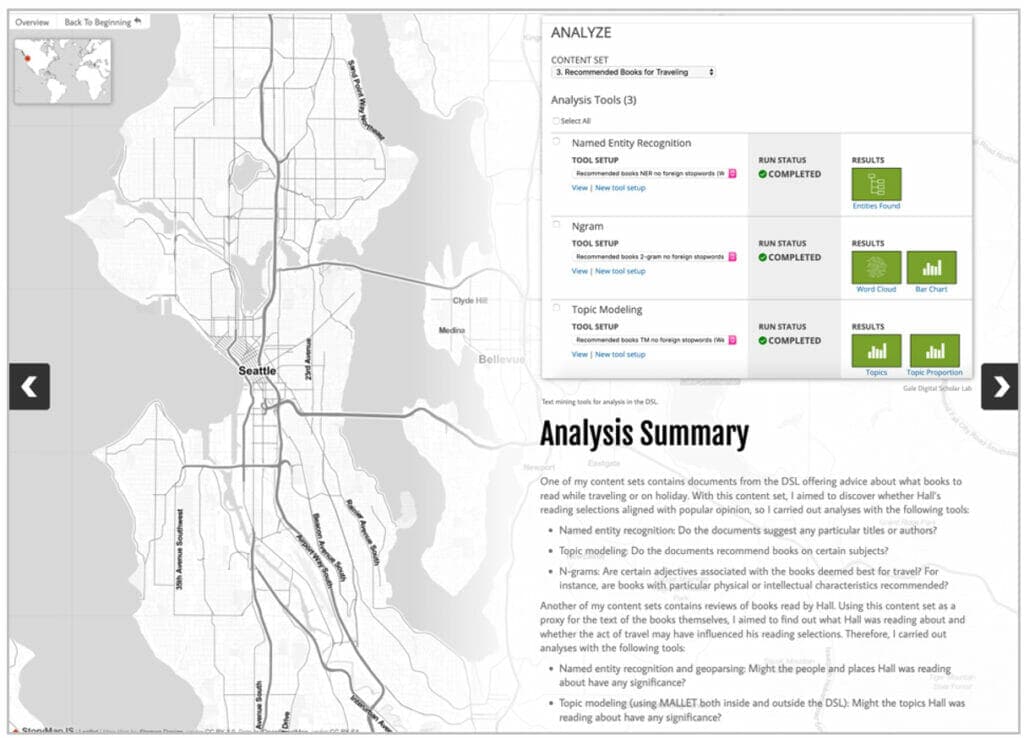
Gale Digital Scholar Lab can be readily used in combination with digital storytelling platforms to add a presentation layer to any research or pedagogical project. The Lab provides a robust methodological pathway for searching millions of pages of primary source archival material, creating relevant Content Sets that can be exported, cleaned and/or analysed using either quantitative or qualitative text analysis tools based on the nature of the research question.
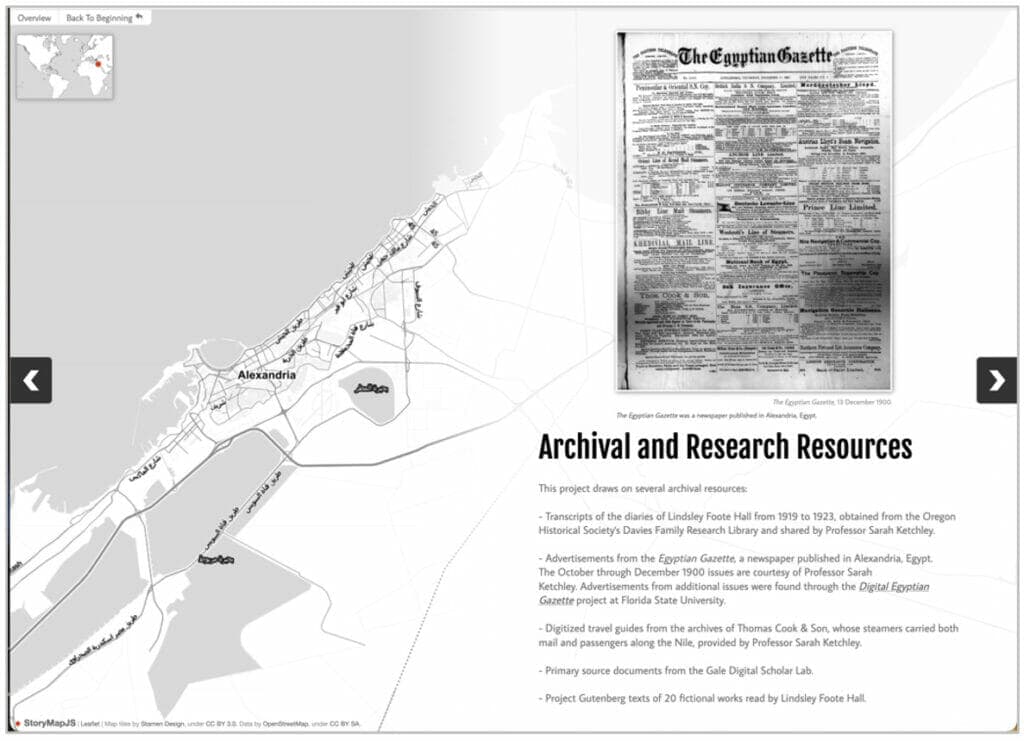
Individual images of primary sources can be downloaded to include in a StoryMap:

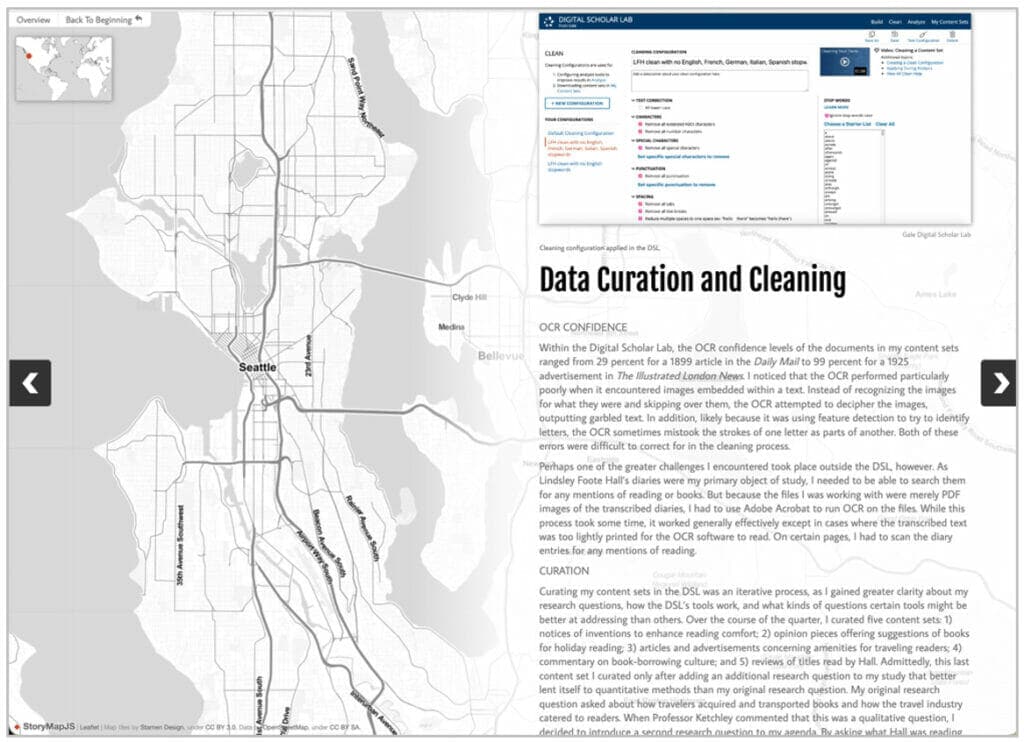
Similarly, the raw data and image output from analysis, and documentation created in Gale Digital Scholar Lab’s Notebook feature can also be incorporated into the StoryMap platform:


Standalone Assignments to Large Digital Exhibits
StoryMaps can be used as standalone assignments or can be embedded in a larger project or piece of work, for example a digital exhibit. In each case, students can share the web address to showcase their work should they wish to do so, not only for employers, but for a broader public audience of family and friends.

A Flexible Way to Develop Skills and Showcase Research
The two options for creating digital narratives explored in this post provide straightforward pathways for incorporating non-traditional assignments in a DH classroom. Neither requires students to have coding skills, yet each are extensible, should a student wish to customise existing templates. This flexibility enables each student to develop or hone skills and ultimately create a StoryMap demonstrating mastery of both class content and technique.
If you enjoyed reading this blog post, check out others in the ‘Notes from our DH Correspondent’ series, which include:
- Groups and Notebooks: Using Gale Digital Scholar Lab’s latest features in the DH classroom
- Digging into Datasets in Gale Digital Scholar Lab
- Birds of a Feather, Work Together – Gale Digital Scholar Lab: Groups
- King Tut and Digital Humanities: A Pedagogical Case Study
- Working with Datasets, A Primer
- A Global Community: Learning and Networking Opportunities for Digital Humanists